
Getting started: Develop in for XM Cloud in a github codespaces using devcontainers within 5 minutes
Ok, I am impressed. As I was experimenting with devcontainers, my collague Stefan Roks pointed me out that I should be able to run this container in github codespaces as well. And while I was in a hurry, I really, really wanted to test this out and guess what? I got it up and running in under 5 minutes

Awesomeness
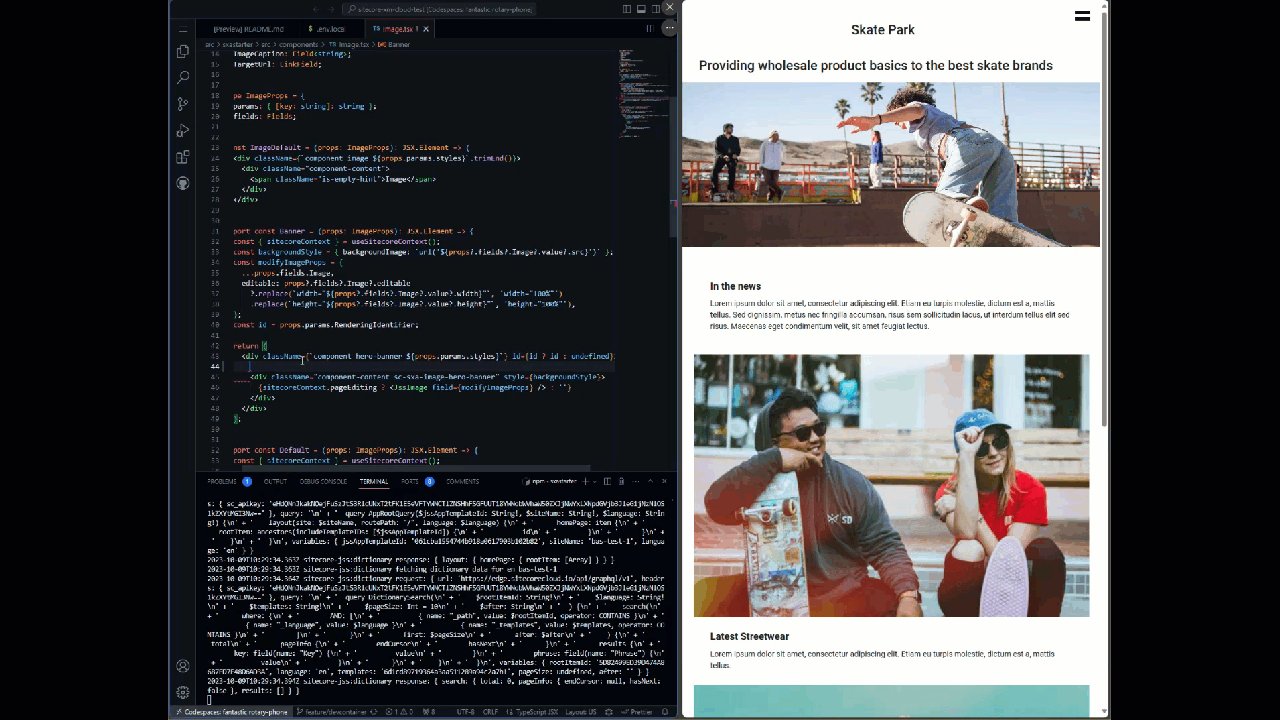
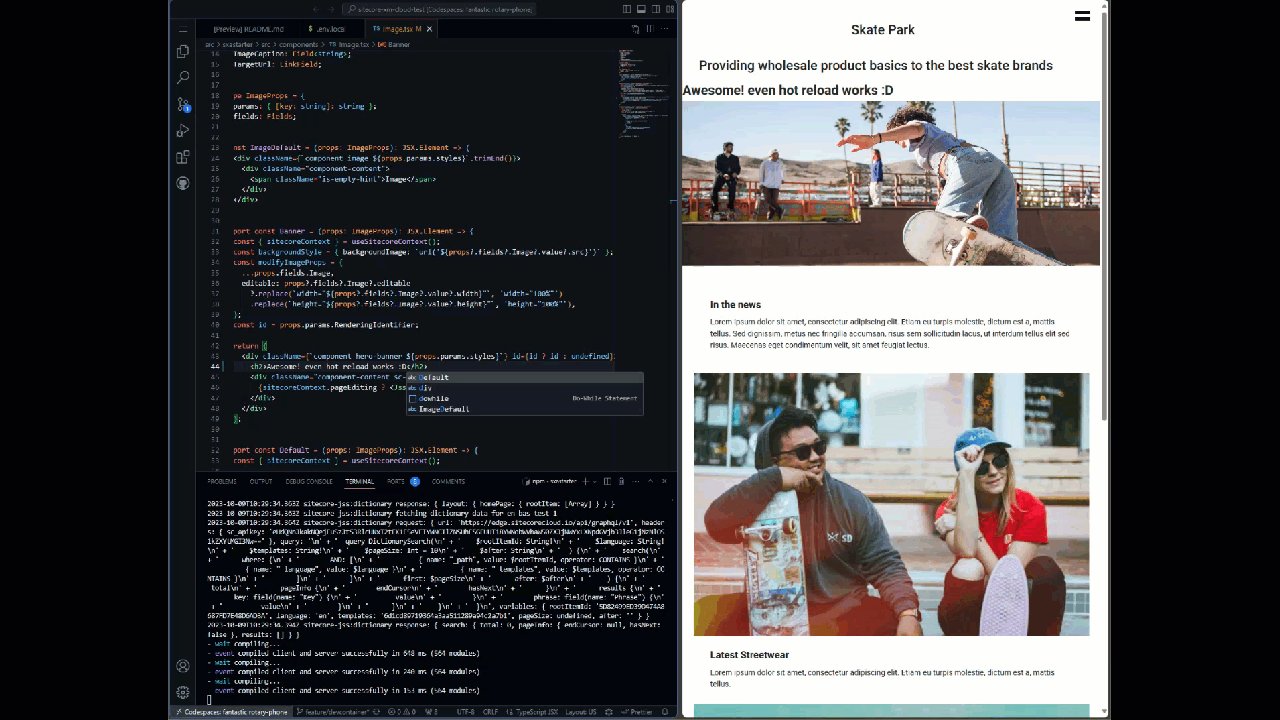
The gif above displays a vscode editor on the web, within a github codespace. The is also running within this codespace and has a public url. So how does this work?
- Read my previous blog and create a devcontainer.json
- Create a codespace
- make a small change to your environment variables
- npm run start:connected
Setup codespaces
Assuming that a devcontainer already has been created, the first step required is to create a codespace.
-
Navigate to your repository
-
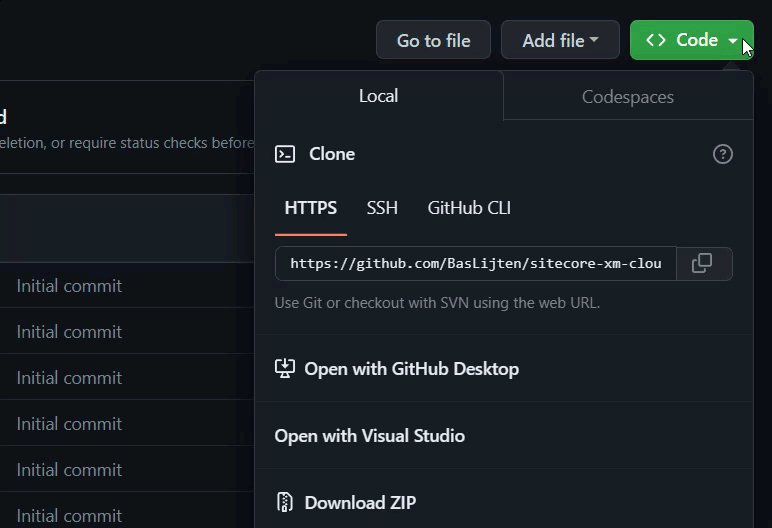
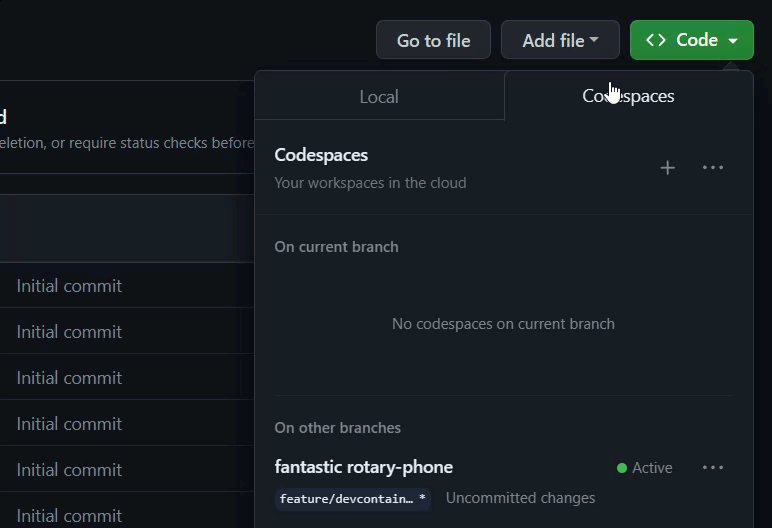
Under the "Code" button, switch from local to codespaces and create a codespace for the according branch

Make a small change to the ./src/sxastarter/.env. As nextJS needs to know what the "PUBLIC_URL" is, this needs to be configured. Luckily, this one can be concatenated from a few available environment variables that google provides within codespaces. A list of default environment variables can be found here. Port 3000 is momentarily hardcoded in the nextjs starterkit, so i didn't make any effort in making that one configurable as well ;)
PUBLIC_URL=https://${CODESPACE_NAME}-3000.${GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN}/
Last, but not least, it is time to get the website up and running:
npm run start:connected
This is al you need to do in order to get the magic started :D