
Oh-my-Sitecore! I powered up your Sitecore cli with a custom segment for Oh my posh
I love to make my work a bit more pleasant by having the right information at the right time. My work is also more pleasant when I work in an aesthetically designed environment. Oh-my-posh solves both for me, as it is a prompt theme engine which works with any shell. It allows to include any kind of data in a custom designed prompt, by the use of custom "segments". Think about battery information, realtime blood sugar information for diabetics, current node version, git info, you name it. However, it is was lacking one thing: Information of the Sitecore CLI.
Why did I miss this segment and did I want to build this segment?
When working with the Sitecore CLI, there is a default connection to an Environment, but how can you find out to which? This default connection is used to execute your actions on, for example serialize data from/to, or start an index rebuild. You might be connected to the wrong environment, which may cause all kinds of error, for example, pushing the right data to the wrong environment ;). Being inspired by a live coding session between Scott Hanselman and Jan de Dobbeleer, in which they made a new custom segment for realtime Blood sugar readings, I decided to hop on and made my first contribution to an awesome open source project. Why?
- Contributing to one of the most awesome prompt theme engines?
- Making the first steps in a new language? (GoLang)
- Powering up your Sitecore CLI by never pushing data to the wrong environment anymore and sharing this with the Sitecore community
- Just because I could
What does it do exactly?
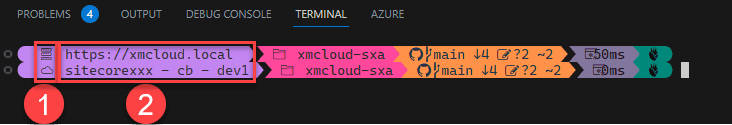
In the end, it shows the current default environment which has been configured in your Sitecore \.sitecore\user.json directory. The information is taken from that configuration file and can be show as part of the custom prompt:
With the basic template, it will show two pieces of information:
- The kind of environment - is it a Sitecore XM cloud environment, or any other kind of environment?
- The environment name - based on the hostname configured in your sitecore configuration file.
Please note that any icon can be used and the environment can be displayed in any way: more on that later
How does this segment work?
All information is retrieved from the \.sitecore\user.json file in your current project. From your current path, the first parent directory that contains that \.sitecore\user.json file is used as context. Let's assume that this file has the following contents:
{
"endpoints": {
"xmcloud": {
"allowWrite": false,
"host": "https://xmclouddeploy-api.sitecorecloud.io/",
"authority": "https://auth.sitecorecloud.io/",
"accessToken": "eyJhbGciOiJSUz...<redacted>",
"refreshToken": "v1....<redacted>",
"clientId": "...<redacted>...",
"variables": {
"xmCloudMonitoringHost": "https://xmcloud-monitoring-api.sitecorecloud.io/"
},
"audience": "https://api.sitecorecloud.io"
},
"default": {
"ref": "xmcloud",
"allowWrite": true,
// imaginary url's
"host": "https://xmcloud.local",
"variables": {}
},
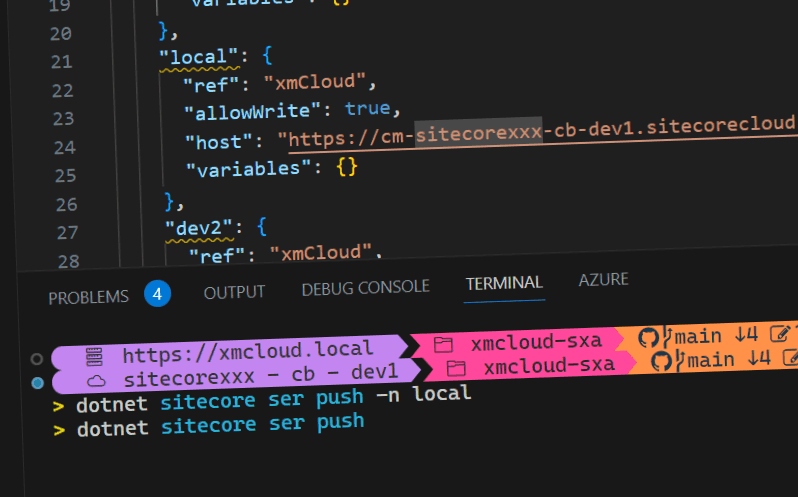
"local": {
"ref": "xmCloud",
"allowWrite": true,
"host": "https://cm-sitecorexxx-cb-dev1.sitecorecloud.io",
"variables": {}
},
"dev2": {
"ref": "xmCloud",
"allowWrite": true,
"host": "https://cm-sitecorexxx-cb-dev2.sitecorecloud.io",
"variables": {}
},
"dev3": {
"ref": "xmCloud",
"allowWrite": true,
"host": "https://cm-sitecorexxx-cb-dev3.sitecorecloud.io",
"variables": {}
}
},
"$schema": "./schemas/UserConfiguration.schema.json"
}
Multiple environments have been connected using sitecore cloud login for XMCloud or sitecore connect for every non XM Cloud environment. The environment that you will work with without specifying an environment, is the default configuration, which is highlighted in the code above.
Based on the host, a choice is made whether or not the environment is connected to XM cloud, or any other environment - the choice can be made based on the contents of the hostname. if it ends with "sitecorecloud.io", the environment is a SaaS environment, otherwise, it isn't.
That kind of information is provided by the segment to the theming engine: Cloud and Environment. Using go's text/template feature, extended with all sprig functionality, some awesome pieces of information can be created.
The default template that is provided, is as follows:
{{ if .Cloud }}\uf65e{{ else }}\uf98a{{ end }} {{ if .Cloud }}{{ $splittedHostName := split \".\" .Environment }}{{ $myList := split \"-\" $splittedHostName._0 }} {{ $myList._1 }} - {{ $myList._2 }} - {{ $myList._3 }}{{ else }} {{ .Environment }} {{ end }}
as seen above, the template functionality, in combination with the sprig extension, offers some powerfull templating options. An If-then-else construction to display a different icon based the cloud boolean and another way of displaying information about the environment, based on that boolean. As the sprig extension offers the possibility to split a string and display different parts of information of it, the segment can be fully customized without having to modify the oh-my-posh code.
Next plans
While writing this blogpost, I got some other ideas for this segment; in the future, I would like to make it a bit more configurable, in order to being able to display different items for kubernetes, azure, on-premise and SaaS. Another thing I want to do, is an environment switching plugin for the Sitecore CLI. While the default environment/context can be switched, like in kubectl, when connecting to non-cloud environments, this cannot be done yet with the cloud environments. I think it's a valuable addition as well.
summary
I had great fun writing this plugin. The oh-my-posh documentation is great, I learned a bit about GoLang, I was able to make a contribution to a great open source project and I made a cool contribution to the Sitecore community.